Mobile Games Main Menu
Objective: Set up the Main Menu for the Game

To create the Main Menu, start by creating a new scene and calling it Menu. Next add a UI image for the background and add a source image. Remember to set the Canvas UI Scale Mode from Pixel Size to Scale with Sceen Size and set the reference resolution to match the project(1920*1080 for this project).
Next we have a pattern image that gets added and placed to the right side before adding the title image on top. Two buttons are added with source images and text set to blank.
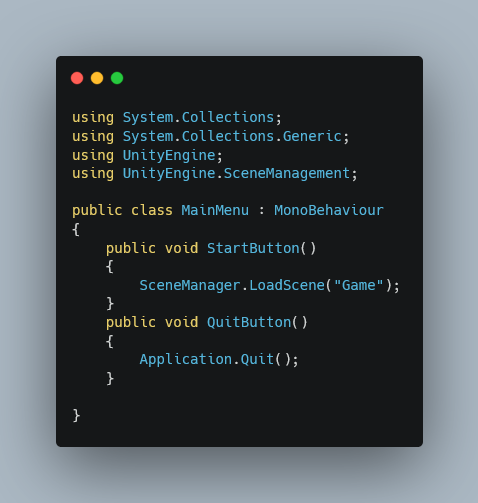
Create a script called MainMenu and attach to the Canvas. Create two methods, one to load the game and one to quit. We need to add the namespace UnityEngine.SceneManagement in order to use the SceneManager to load the main game/scene.

Select the Start button and set the OnClick to the Canvas MainMenu.StartButton and the same for the QuitButton.

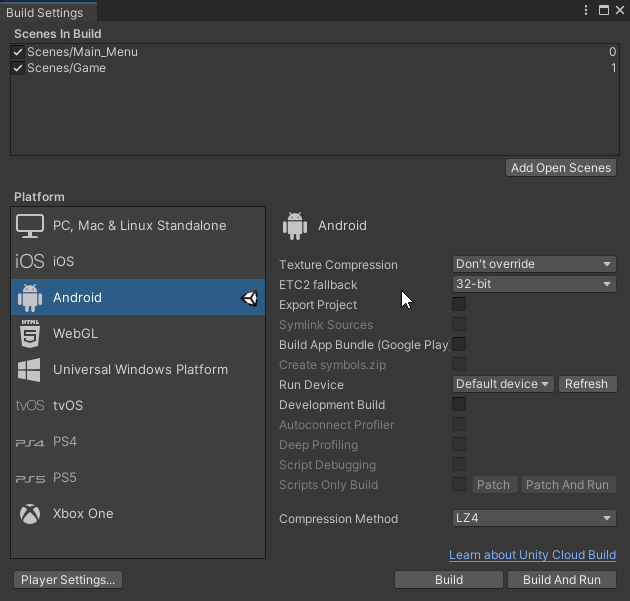
Finallly open the build settings by going to File, Build Settings. Add the MainMenu and Game scenes and order them accordingly.